En ocasiones al redactar un artículo a través del editor de texto de tu página web de WordPress e intentar introducir espacios en blancos entre cada línea se presentan errores de configuración, por lo tanto en este post te ayudaremos a corregir las fallas modificando el interlineado en las entradas.
Por lo general para introducir los espacios entre una línea y otra, basta con presionar enter. Sin embargo, a veces la configuración de la plantilla muestra resultados alterados. En tal sentido, hay una opción fácil de hacerlo que es cambiando el formato de espacio a doble línea.
Pero, para hacer esto deberás tener conocimientos previos, porque si eres principiante tal vez te resultará difícil configura el interlineado en las entradas.
En tal sentido, te mostraremos cómo cambiar el interlineado desde el editor visual y posteriormente cómo hacerlo desde el tema.
Pasos para modificar el interlineado en las entradas
Insertando interlineado doble
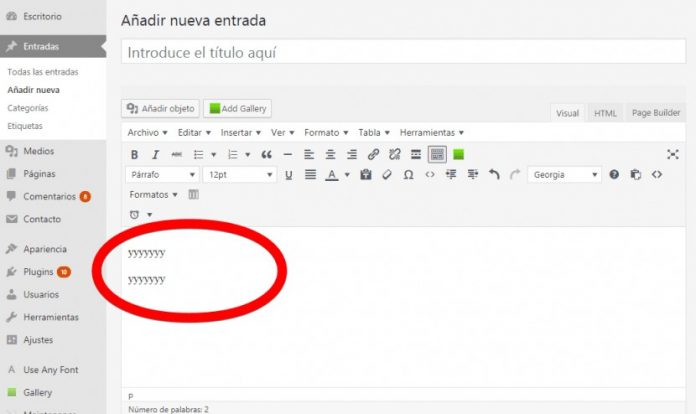
En el editor de texto de WordPress al presionar enter está configurado para dejar un interlineado doble, para establecer un nuevo párrafo.

Por lo tanto, con tan solo presionar la tecla enter, de forma automática tendrás el espacio en blanco en la entrada.
Insertando interlineado simple
En esta ocasión para tener un interlineado simple deberás presionar Shit+Enter. De esta forma se añadirá de forma automática el espacio.

Modificando el interlineado
Tal vez al hacer los pasos anteriores no te resulten los cambios, la razón principal se debe a la configuración del tema que tengas instalado en tu web. Por lo que obtendrás resultados nada agradable para tus necesidades.
Por lo tanto, para corregir esa falla deberás recurrir al CSS del tema y realizar unos ajustes. En tal sentido, ubica el archivo CSS del tema a través del editor de ficheros de WordPress, para ello ve a “apariencia” y luego “editor”.
Posteriormente busca el texto “.post p”. A través de este se maneja como se muestran los párrafos en las entradas. Al abrirlo modifica los elementos del interlineado. En caso de no encontra el documento, podrás crear lo siguiente:
.post p{line-height: 1.5em;}
De esta forma modificarás el interlineado a 1,5em, de esta forma estarás cambiando los espacios simples. Para hacerlo en cada párrafo o doble añade lo siguiente:
- .post p {
- line-height: 1.5em;
- padding-bottom: 15px;
- }
Finalmente, de esta manera ya abras modificando los interlineados de acuerdo a tus requerimientos.
También te puede interesar: