Para realizar distribuciones de marcos en la cual se combinen las filas y las columnas se tiene que anidar etiquetas <FRAMESET>. Comenzando por el reparto de frames más tradicional, vosotros tenéis que poner dentro las particiones de frames más diminutas. La forma de señalar eso se puede observar cómodamente con un ejemplo.

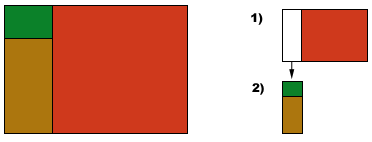
Por ello vosotros podéis apreciar en la imagen que se puede ver el resultado final custodiada de la forma sobre el carácter de concretarlos. Por ello lo primero que deben hacer es definir una estructura de frames en dos columnas y dentro de la primera columna sitúan otra parcición de frames en dos filas. El código requerido es el mostrado a continuación:
<frameset cols=”200,*”>
<frameset rows=”170,*”>
<frame src=”pagina1.html”>
<frame src=”pagina2.html”>
</frameset>
<frame src=”pagina3.html”>
</frameset>
Acotación: Se ha puesto un margen en cada una de las líneas de esa definición de frames para obtener así un código más descifrable a la hora de verlo. Esos márgenes no son para nada requeridos, solo os servirá para observar en qué nivel de anidación vosotros estáis.
El ejemplo de antes se vio como enmarañar un poco más si se añaden más particiones. A continuación se verá algo un poco más complejo para practicar más con las anidaciones de frames.

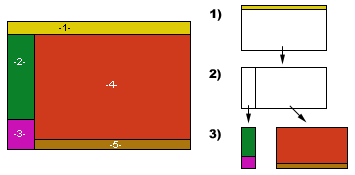
Los pasos para concretar la anidación se logra hallar a la derecha. Los diferentes frames vienen numerados con el orden en el que se redactan en el código.
En la imagen se aprecia que el primer frameset a concretar se acomoda de dos filas. Subsiguientemente, adentro de la segunda fila del primer frameset, se tiene otro reparto de dos columnas, adentro de las que se ponen un tercer nivel de frameset con una definición en filas en las dos grafía. El código se puede apreciar seguidamente:
<frameset rows=”60,*”>
<frame src=”pagina1.html”>
<frameset cols=”200,*”>
<frameset rows=”*,150″>
<frame src=”pagina2.html”>
<frame src=”pagina3.html”>
</frameset>
<frameset rows=”*,60″>
<frame src=”pagina4.html”>
<frame src=”pagina5.html”>
</frameset>
</frameset>
</frameset>
Hasta ahora se ha presenciado la parte más fácil en cuanto a la creación de frames. En los siguientes capítulos se podrá aprender a configurar los marcos para modificar su apariencia y, entre diferentes cosas, borrar las barras que separan cada uno de los diferentes frames.











