Mostrar el tiempo de lectura en tus post de WordPress es ideal para reducir el porcentaje de rebote por parte de los usuarios, ya que le indicas con precisión cuanto se tardarán en obtener la información que le ofreces en el contenido.
Recuerda que a nadie le gusta esperar, por lo general las personas prefieren tener lo que buscan de forma directa y en corto tiempo. De tal forma que habilitar el tiempo de lectura en tus post aumentaría el tráfico a tu sitio.
Por lo tanto, para configurar esta función es necesario hacerlo a través de plugins. En tal sentido, en este artículo te orientaremos para que actives esta característica en tu sitio web.
Activar tiempo de lectura en tus post con Reading Time WP
En esta oportunidad te enseñaremos a habilitar el tiempo estimado a través del plugin Reading Time WP.

Se trata de un complemento que trabaja de forma automática y manual con shortcodes, para que el usuario visualice en las entradas el periodo que tardará.
Primer paso
En primer lugar deberás instalar el plugin desde el tablero de WordPres, para ello ubica “complementos” y luego “agregar nuevo”. Procede a buscar Reading Time WP, luego actívalo.
Segundo paso
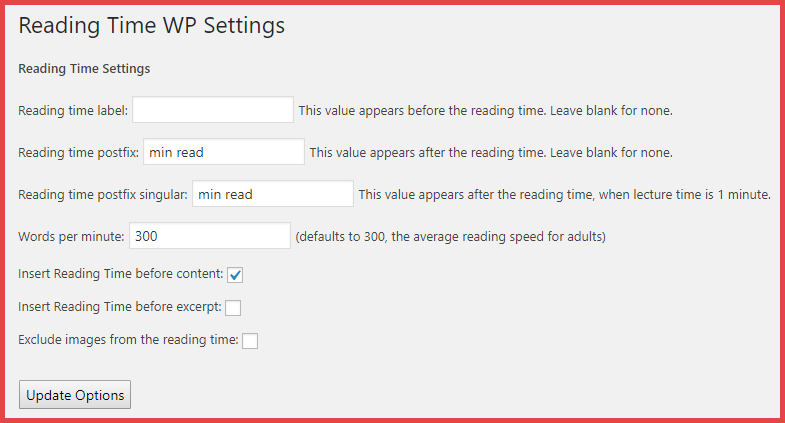
Después de habilitarlo, de forma automática se añadirá el tiempo de lectura en tus post. Además podrás desactivarlo cuando quieras desde el menú de configuración. También podrás añadir otros parámetros.

Para ellos ubica en “configuración” el tiempo de lectura, desde ahí podrás modificar el texto antes y después de la hora a mostrar. De igual forma, la velocidad promedio de lectura podrás cambiarlo.
Tercer paso
En esta parte puedes configurar la apariencia y estilos. Para ello deberás implementar códigos CSS. Recuerda hacer copia de seguridad antes de iniciar.

Ubica “apariencia” luego “personalizar” y haz clic en “CSS adicional”. Aquí deberás agregar éste código en el campo de texto y publicarlo luego:
[su_note].rt-reading-time { font: cursiva negrita 16px sans-serif; color: # 009688; margen inferior: 15px; }[/su_note]
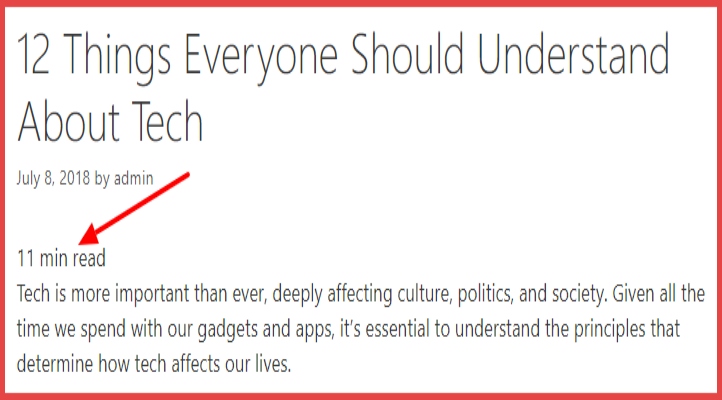
Finalmente, ya habrás configurado el tiempo estimado de lectura en tus entradas. Así que ya puedes empezar a hacerlo en tu propia web.
También te puede interesar: