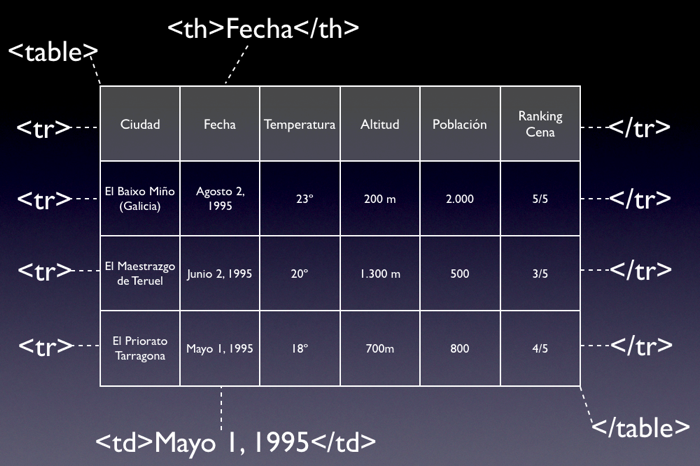
Ahora bien, en cuanto a las etiquetas «interiores» de una tabla, es decir a TR y TD, ten en cuenta:
- Se pueden manejar usualmente cualquier tipo de etiqueta dentro de la etiqueta <td> para, de esta forma, redactar su información.
- Las etiquetas colocadas en el interior de la celda no cambian el resto del documento.
- Las etiquetas de fuera de la celda no son tomadas en cuenta por ésta.
Entonces, se puede definir el formato de las celdas partiendo de etiquetas incluidas en su interior o a través de atributos situados dentro de la etiqueta de celda <td> o bien, en varios casos, dentro de la etiqueta <tr>, si se desea que el atributo sea legítimo para toda la línea. La manera más provechosa y actual de dar forma a las celdas es a partir de las hojas de estilo en cascada que ya obtendréis la ocasión de encontrarse más adelante.
Ahora se verá a continuación diferentes atributos ventajosos para la elaboración de vuestras tablas. Se comienza observando atributos que os dejen cambiar una celda en definitiva o toda una línea:
| align | Demuestra el texto de la celda del mismo modo que si fuese el de un párrafo. |
| valign | Se puede seleccionar si se prefiere que el texto se muestre arriba (top), en el centro (middle) o abajo (bottom) de la celda. |
| bgcolor | Da color a la celda o línea selecta. |
| bordercolor | Concreta el color del borde. |
Diferentes atributos que logran ser solo determinados a una celda y no al conjunto de celdas de una línea son:
| background | Os dejará situar un fondo para la celda a partir de un enlace a una imagen. |
| height | Concreta la altura de la celda en pixels o porcentaje. |
| width | Concreta la anchura de la celda en pixels o porcentaje. |
| colspan | Expande una celda horizontalmente. |
| rowspan | Expande una celda verticalmente. |
A continuación el siguiente ejemplo:
<td width=»80″>
Éste dará una anchura de 80 pixels a la celda. No obstante,
<td width=»80%»>
Os brindará una anchura a la celda del 80% de la anchura de la tabla.
Se debe tomar en cuenta que, concretadas las dimensiones de las celdas, el navegador va a realizar lo que le conviene para complacer al programador. Con esto quiero decir que puede que en diferentes ocasiones el resultado que se adquiera no sea el esperado. Definitivamente, si el texto muestra una palabra exorbitantemente larga, puede que la anchura de la celda se vea incrementada para conservar la palabra en la misma línea. Por otro lado, si el texto resulta muy largo, la celda incrementará su altura para lograr enseñar todo su contenido.
Análogamente, si por ejemplo se concreta dos anchuras diferentes a celdas de una misma columna, el navegador no sabrá a cual prestar atención. Por ello es que resulta provechoso tener bien claro desde un comienzo como es la tabla que se quiere diseñar. No está de más si se prediseña en papel si la complicación es significativo. El HTML suele ser en general sencillo pero las tablas pueden transformarse realmente en un quebradero de cabeza si no se llega a entender correctamente.
Los atributos rowspan y colspan son también utilizados frecuentemente. Gracias a ellos es posible expandir celdas fusionando éstas con sus vecinas. El valor que pueden tomar estas etiquetas es numérico. El número representa la cantidad de celdas fusionadas.