Conjuntamente de los atributos concretados de cada celda o línea, las tablas pudiesen ser adicionalmente formateadas comenzando por los atributos que os brinda la propia etiqueta <table>. He allí esos que logran parecerse en un comienzo significativo:
| align | Ordena horizontalmente la tabla con respecto a su ámbito. |
| background | Os da la posibilidad de situar un fondo para la tabla a partir de un enlace a una imagen. |
| bgcolor | Da color de fondo a la tabla. |
| border | Concreta el número de pixels del borde principal. |
| bordercolor | Concreta el color del borde. |
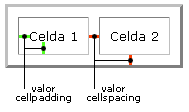
| cellpadding | Concreta, en pixels, el espacio entre los bordes de la celda y la información de la misma. |
| cellspacing | Concreta el espacio entre los bordes (en pixels). |
| height | Concreta la altura de la tabla en pixels o porcentaje. |
| width | Concreta la anchura de la tabla en pixels o porcentaje. |
Los atributos que concretan las extensiones, height y width, trabajan de una forma similar a la de las celdas tal y como se ha presenciado en el tema anterior. Inversamente, el atributo align no os dejará justificar el texto de cada una de las celdas que arreglan la tabla, sino más bien, demostrar la propia tabla con respecto a su medio.
Se pondrá a continuación tres ejemplos de alineado de tablas, centradas, alineadas a la derecha y a la izquierda.
| Ejemplo de tabla centrada |
Este sería un texto cualquiera situado al lado de una tabla centrada |
|
| Ejemplo de tabla alineada a la derecha |
Para que se vea el efecto de alineado a la tabla se debe poner un texto al lado y el texto cercará la tabla, igual que sucedió con las imágenes alineadas a un lado. |
|
| Ejemplo de tabla alineada a la izquierda |
Para que se vea el efecto de alineado a la tabla se tiene que poner un texto al lado y el texto rodeará la tabla, igual que sucedía con las imágenes alineadas a un lado. |
Los atributos cellpading y cellspacing os auxiliarán a dar a vuestra tabla un aspecto más estético. En un comienzo puede pareceros un poco indefinido su manejo pero con un poco de práctica será suficiente para hacerse con ellos.
En la siguiente imagen se puede observar gráficamente el considerado de estos atributos.

Pueden verificar vosotros mismos que los atributos concretados para una celda poseen prioridad con relación a los definidos para una tabla. Se puede concretar, por ejemplo, una tabla con color de fondo rojo y una de las celdas de color de fondo verde y se apreciará toda la tabla de color rojo menos la celda verde. De la misma manera, se puede definir un color azul para los bordes de la tabla y lograr que una celda particular sea mostrada con un borde rojo. (No obstante esto no marchará en todos los navegadores gracias a que diversos no reconocen el atributo bordercolor.
| Tabla de color rojo de fondo | El atributo bgcolor de la tabla está en rojo. |
| Celda normal | Esta celda está en verde. tiene el atributo bgcolor en color verde |
Tablas anidadas
Muy beneficioso asimismo es el manejo de tablas anidadas. De la misma manera que se podía añadir listas dentro de otras listas, las tablas pueden ser incluidas dentro de otras. Así, se puede añadir una tabla dentro de la celda de otra. El modo de trabajo sigue siendo el mismo si bien la situación puede enrredarse si el número de tablas impregnadas dentro de otras es elevado.