No todos tenemos los mismos gustos y apreciaciones. Hay quienes prefieren un poco de desorden en la estética del diseño de su web, y otros que adoran la simetría y se esfuerzan por mantenerla en todo momento. Si eres de estos últimos, y no puedes lograr la simetría con el módulo blog en rejilla de Divi, mejor quédate para que consigas la solución.
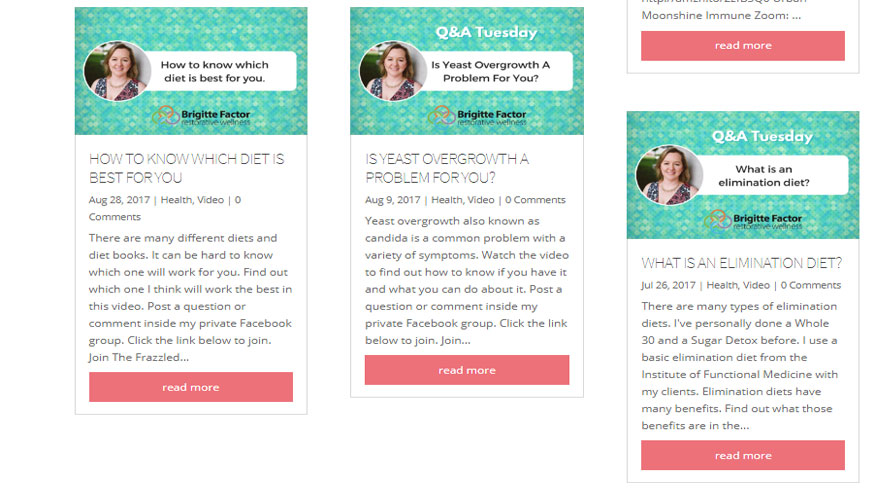
Y es que, este apartado en especial del maquetador suele ofrecer una apariencia más desproporcionada cuando hablamos del orden de sus cajas. Básicamente, los marcos del módulo blog en rejilla de Divi toman las dimensiones en función al número de caracteres que hay en la descripción. El resultado es que cada recuadro tiene sus propias medidas, sin ir en un tamaño fijo que cree uniformidad dentro de la web.

Esto no suele ser un problema, teniendo en cuenta que la tendencia hoy en día tiene este estilo: algo de asimetría que despierte un poco de rebeldía en el diseño para atrapar al que visualiza. Sin embargo, no es algo que sea del agrado de todo el mundo. Y en caso de que seas de los que prefiere algo armonioso y uniforme, te explicaremos cómo lograr que el tamaño de todas las rejillas sean las mismas.
Cómo lograr que las rejillas de tu blog en Divi tengan la misma altura
Ve al constructor visual de Divi. Acto seguido, en la pestaña de Avanzado, añade una clase CSS llamada blog_igualado antes de guardar los cambios.
Después de esto, dirígete al Personalizador de temas. Así, dentro de la sección de CSS adicional, en la clase creada, colocaremos el código que se encargará de igualar el tamaño de las casillas en este apartado.
| 1
2 3 4 5 6 7 |
/* Modulo blog rejilla igualado en altura */
@media only screen and (min-width: 768px) { .blog_igualado .et_pb_post { min-height: 500px; max-height:500px; } } |
Terminado esto, presiona Publicar, ¡y ya está! Al final obtendrás el resultado que buscabas. Es decir, todas las cajas contenidas en el módulo blog en rejillas poseerán las mismas dimensiones y se verán de manera uniforme.
Es importante que sepas que las dimensiones de las cajas las puedes modificar según tus necesidades. Como podemos ver en el código ejemplo, están puestas a 500x500px, sin embargo, se pueden adaptar a lo que desees.
También debes de tener en cuenta que este código CSS sólo funciona a la hora de abrir la web desde un ordenador de escritorio. En las versiones móviles, se seguirá observando como antes. Aunque de igual forma, por fin podrás decirle adiós a la asimetría que tanto te molestaba en tu página web.
(También te puede interesar: CreativeChain, la comunidad para artistas de todo tipo en la web)