Dándole continuación al tema con relación a los navegadores que se pueden utilizar se usara como ejemplo distintos estilos de enlaces:
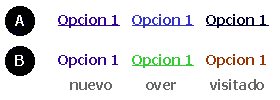
En la imagen de abajo, pueden observar varios ejemplos de eventos en un enlace.
El ejemplo A, en el cual se usa un único color y 3 tonos distintos, es el recomendable frente al ejemplo B en el cual no se maneja el subrayado y el color del enlace se modifica en cada evento.
Utilicen colores distintos si quieren señalar diferentes tipos de enlaces (internos, externos, entrada a otras áreas, etc.)
No realicen del evento «over» una fiesta y procuren el evitar las metamorfosis a «bold», que muestra el «subrayado», etc.
4. Si el menú se extiende, procuren abrir una página por defecto y mantengan el menú desplegado (no lo cierren sin que la persona lo haya mencionado).
Otra imperfección en cuanto a la usabilidad son los menús que se despliegan. No los utilicen. La mejor opción es navegar por medio de páginas en el cual cada usuario ve resultados, y se informa de cuáles son las siguientes alternativas a observar. Si la persona se extravía, volverá a la «home» o presionará el botón de «volver» (si ya sabe navegar lograría que inclusive maneje la barra de «donde estoy».
Si por motivos de fuerza mayor los deben de manejar, procurando continuar un par de normas.
- No utilicen menús con rollover. Está verificado que la persona o usuario se siente más cómodo si presiona y el menú se abra.
- Los menús se abren y se cierran si una persona así lo señala. Si por razones de espacio deben de que cerrar un menú cuando se abre otro, minimiza el número de opciones.
- En diversas ocasiones, tienen un menú designado «Coches». Si presionan sobre esa opción, el menú se despliega con las opciones de «Deportivos, 4×4, etc.» Es bueno si conjuntamente de lograr desplegar el menú, abren una página en el cual explican las opciones más comunes de esa página y/o destacan así algún producto. Asimismo de ayudar al usuario a controlar el menú, pueden acercar opciones comunes dentro de esa zona del tipo «últimas novedades», «buscador», «productos más demandados».
- El manejo de los «bullets» es requerido cuando se tiene opciones que cubran 2 líneas de texto.
Si vuestro menú se compone solo de texto, procuren que quede claro donde comienza y donde termina cada opción. Para eso el manejo de «bullets» será lo más recomendado. Un consejo es manejar los bullets del sistema para aliviar el peso de la página.
Ejemplo de menús con y sin «bullets».
Utilizando los bullets en un menú están ayudando a separar las opciones y la persona comprende donde comienza y donde termina cada opción.