Al momento de transcribir artículos en tu página web de WordPress quizás necesites implementar estilos personalizados para mejorar la apariencia de la entrada, en tal sentido, si lo estás buscando en este post te ayudaremos a añadir nuevos formatos al editor de texto de tu sitio de forma rápida y sencilla.
Los formatos de editor de texto que permiten no solo personalizar la escritura, sino también los enlaces y botones, no están en el menú de forma desplegable. Es decir, se requiere cambiar a vista HTML para añadir los códigos HTML y CSS solicitados, con el que se pueda activar la función.
Otra forma de insertar formatos al editor de texto es a través de la instalación de plugins, pero el proceso es más complejo. Por lo tanto en esta oportunidad te enseñaremos a hacerlo a través del lenguaje CSS para definir las funciones.
Pasos para agregar formatos al editor de texto sin plugins
En primer lugar deberás establecer en la hoja de CSS del tema los estilo que desees ejecutar como se muestra a continuación:
|
.enlace { .recuadro { .texto-verde { |
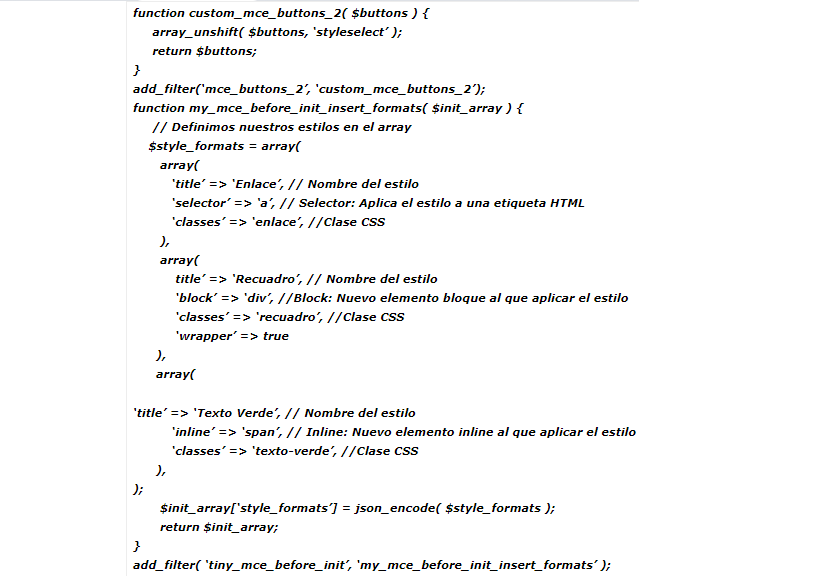
Entonces, una vez definido, deberás abrir el archivo functions.php e insertar lo siguiente:

En tal sentido, en este punto se muestras varias formas de configurar el array:
- title: Es obligatorio y se refiere al estilo que mostrará el desplegable
- selector: Es obligatorio y define la etiqueta HTML
- block: Es obligatorio y se refiere a un elemento HTML.
- inline: Es obligatorio y define un elemento HTML en línea.
- classes: Es opcional y puedes definir varias clases separadas por espacios.
- wrapper: Por último, es opcional, y esta codificado false por defecto. Por otra parte, en caso de ser true, se crea un nuevo elemento.

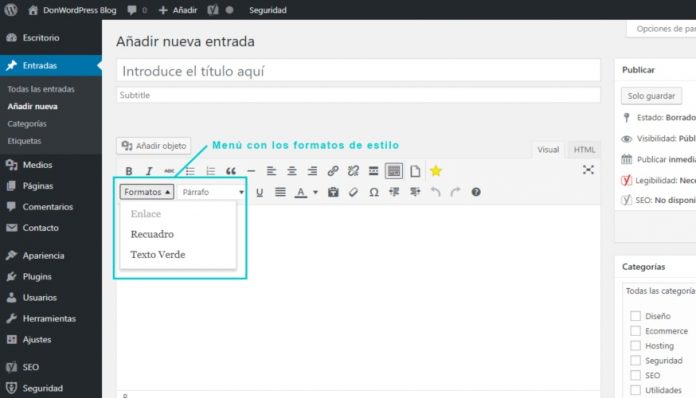
Finalmente, luego de realizar los pasos anteriores deberás ubicar en el escritorio de WordPress una entrada y abrirla. Por último, en esta encontrarás el menú desplegable de formatos con los estilos solicitados.
También te puede interesar: