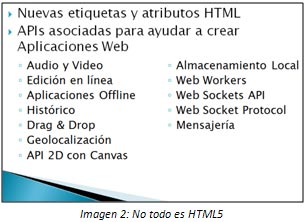
El día de hoy os voy a trasmitir la idea de que todo lo proporcional por el borrador de HTML5 no es sólo lenguaje HTML ya que separadamente de poner nuevas etiquetas, asimismo se va a colocar las nuevas API’s de desarrollo. Esto involucra el que se deba tener mucho cuidado en el desarrollo de las aplicaciones web ya que el consorcio WHATWG expone nuevas API’s, nuevos elementos, etc. Estas pueden ser apartadas por el W3C y viceversa. Gracias a las limitaciones que existen en la acumulación web (todos saben lo limitadas que son las cookies en cuanto a capacidad de almacenamiento con solo 4 Kb), HTML5 planteó el manejo de la API de almacenamiento web SQL local por lo que distintas compañías de navegadores (no todas gracias a dios) proporcionaron soporte a dicha API. El resultado final del desarrollo de esta API por parte del W3C fue su discontinuidad. Os podéis conjeturar la cara de los jefes de proyecto que pretendieron modificar desarrollando una aplicación web con la acumulación web SQL.

Un ejemplo más de lo indicado asimismo lograra ser la API Web Socket y todos las dificultades de seguridad coligados a la misma, lo que ha provocado que los navegadores tan acreditados como Opera o Firefox que tenían dado soporte a dicha interfaz de desarrollo, hayan tenido que dar marcha atrás y borrar el soporte de sus navegadores. Este tipo de acontecimientos no se están originando con Internet Explorer de Microsoft ya que sólo se están efectuando aquellas API’s que se hallen en una fase de desarrollo estable y madura.
Comenzando con el HTML5
A continuación, se va a indicar las principales modificaciones que incorpora HTML5:
Declaración de tipo de documento
Una de los elementos más obvios y de los originales que tienen que asumir, es que Internet Explorer 9 no entiende un documento HTML5 a no ser que se le explique la declaración de tipo de documento. A discrepancia de la anterior descripción donde se dispone de tres declaraciones de tipo de documento, ahora sólo hay que especificar una: <!DOCTYPE HTML>

Estructura del documento
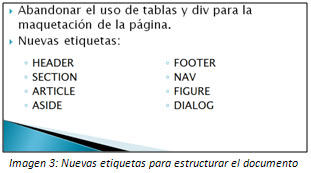
La segunda de las novedades a confrontar en el HTML5 es el manejo de un nuevo conjunto de etiquetas para dar estructura a un archivo HTML, abandonando el control de tablas y etiquetas div para la maquetación de las páginas.

Por ello y gracias a estas nuevas etiquetas se puede instituir la estructura de contenido para las zonas o elementos más usuales que se suelen hallar en un sitio web, como puedan ser cabeceras, pies de página, menús de navegación, contenidos relacionados, etc. para más adelante emplear estilos visuales a través hojas de estilos CSS3.
Otras etiquetas
HTML5 además añade nuevas etiquetas para asemejar datos de tipo fecha, valores que enuncien valores o conjuntos numéricas o la ejecución de énfasis en palabras o textos que lo soliciten, así como de etiquetas para hacer publicación y uso de datos.

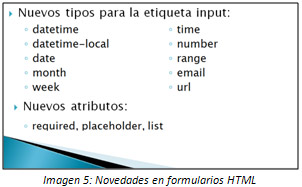
Los formularios HTML han sido reformados con una redefinición de nuevos tipos de elementos para la etiqueta input, borrando la sequedad o la falta de tipos de datos que existía para los formularios en HTML 4. Igualmente han sido añadidos al lenguaje nuevos atributos para los elementos de formulario que harán las delicias de los diseñadores web.

Etiquetas no soportadas
Se ha de tener en cuenta, para futuros desarrollos o diseños a elaborar sobre entornos web, que HTML5 ha dejado en la estacada ciertas etiquetas, bien porque han extraviado su significado, o bien porque su funcionalidad se ha cubierto por otras etiquetas diferentes.