Quizás te habrás preguntando cómo quitar el CSS de WordPress, por alguna modificación o elemento en el diseño de tu página web que te exijan usar la codificación para realizar el cambio, y no tengas conocimiento.
Las Cascading Stylesheets o CSS, son hojas de estilo en cascada, se trata de un lenguaje de diseño gráfico que permite crear un documento escrito en un lenguaje determinado. Los desarrolladores lo emplean para ejecutar diseños visuales en los archivos web. Es decir, es una descripción de cómo se mostrará un archivo por impresora, pantalla, dispositivo y voz.
Además, puede ser empleado en archivos HTML O XHTML, XML, SVG, XUL, RSS, entre otros. Por último, puedes aplicar estilos no visuales auditivas.
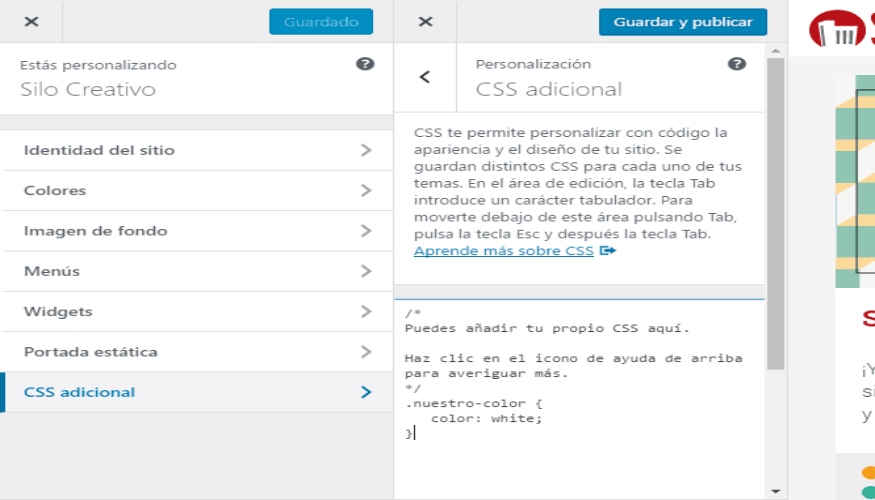
En tal sentido, en la versión WordPress 4.7 encontrarás la opción en el personalizador de CSS Adicional. Con esta podrás añadir clases a tu gusto en tu página web, sin embargo, sino tienes conocimiento en el lenguaje, no servirá de mucho. Por lo tanto, lo mejor es quitarlo de una buena vez de tu vista.

Entre otras razones, resulta conveniente desaparecer el CSS de WordPress, ya que así terceros no se verán tentados a modificar. El resultado podría ser fatal al intentar cambiar algo sin saberlo.
Por lo tanto, si quieres evitar problemas en tu sitio online, presta atención a lo siguiente para que no pases por un mal momento.
Aprende a eliminar el CSS de WordPress
La vía principal para quitar el CSS de WordPress, es por medio de codificación. Es decir, tendrás que agregar el código que te mostraremos a continuación al archivo functions.php del tema (hijo) activo:
1 //Eliminando CSS adicional del personalizador
2 add_action( ‘customize_register’, ‘ft_customize_register’ );
3
4 function ft_customize_register( $wp_customize ) {
5
6 $wp_customize->remove_control( ‘custom_css’ );
7 }
A través de esta estructura podrás desaparecer la utilidad, sin embargo, para quitar la sección completa deberás cambiar la última línea por lo siguiente:
1 //Eliminando CSS adicional del personalizador
2 add_action( ‘customize_register’, ‘ft_customize_register’ );
3
4 function ft_customize_register( $wp_customize ) {
5
6 $wp_customize->remove_section( ‘custom_css’ ); //seccion entera fuera
7 }
Control de usuario: También podrás controlar que perfil de usuario puede ver el CSS de WordPress. Por la tanto desde el plugin Members puedes hacerlo, para ello modifica los perfile y desactiva los permisos “HTML sin restricciones “.
Por el contrario, di deseas dejar a un usuario con permiso HTML, pero sin el CSS adicional, solo debes agregar la siguiente estructura a functions.php:
1 add_filter( ‘map_meta_cap’, ‘ft_map_meta_cap’, 10, 3 );
2
3 function ft_map_meta_cap( $caps, $cap, $user_id ) {
4
5 if ( ‘edit_css’ === $cap ) {
6 $caps = array( ‘do_not_allow’ );
7 }
Finalmente modificarás los permisos con filtro que habilita el HTML.
(También te puede interesar: Conoce las ventajas y desventajas entre Wix y WordPress).











