El efecto Parallax es eso que le da movilidad a las imágenes en sentido bidimensional. Cuando miramos un banner, y pareciera que el fondo se mueve a destiempo que la imagen en el plano, tenemos este efecto. Llama bastante la atención, y suele ser digno de los portales web reconocidos. Por eso creemos que es conveniente que conozcas cómo lograr este efecto en tu Joomla.
Y cómo no, de la manera más simple. Después de todo, existen múltiples estrategias para lograr el efecto Parallax; pero, como siempre, la belleza de las cosas suele residir en lo más sencillo. Para esto, necesitaremos de una herramienta fiel. SP Page Builder al servicio, y ya podremos conseguir ese efecto en menos de un minutos.
Puedes leer: Pasos para corregir hacks en WordPress
Aprende cómo lograr el efecto Parallax en Joomla
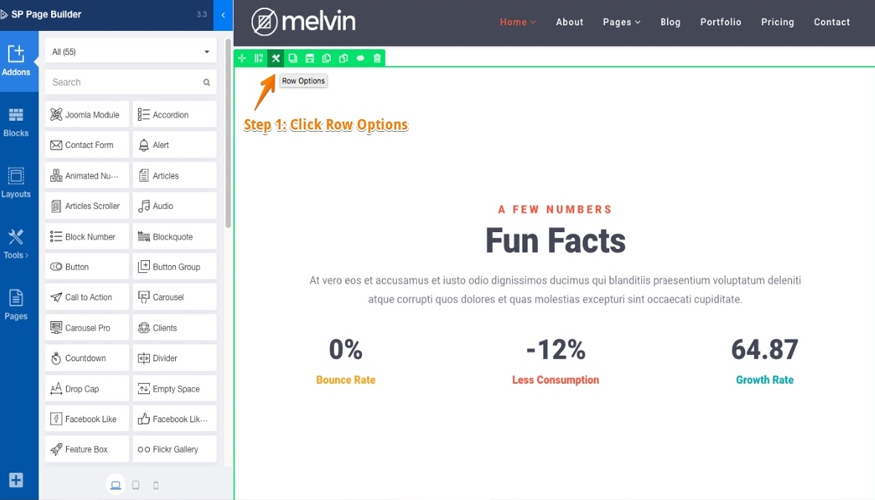
Una vez hayas descargado SP Page Builder en tu Joomla, podrás comenzar. Lo primero por hacer es elegir la sección donde quieres poner el efecto Parallax. Al hacerlo, haz clic en “Fila” justo en la barra de control de filas.
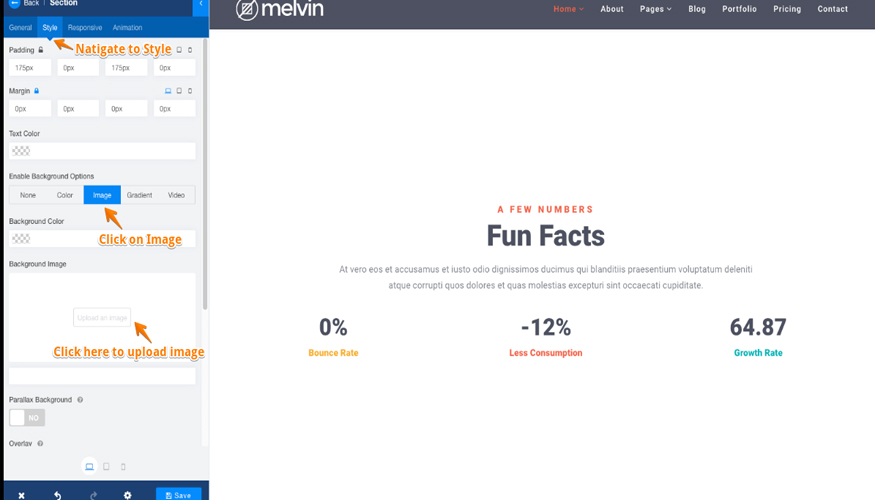
Al entrar a Filas, verás el apartado para ir a las configuraciones. Dirígete a Estilo > Habilitar opciones de fondo > Imagen. En esta última, deberás subir una imagen de fondo para tu página web.
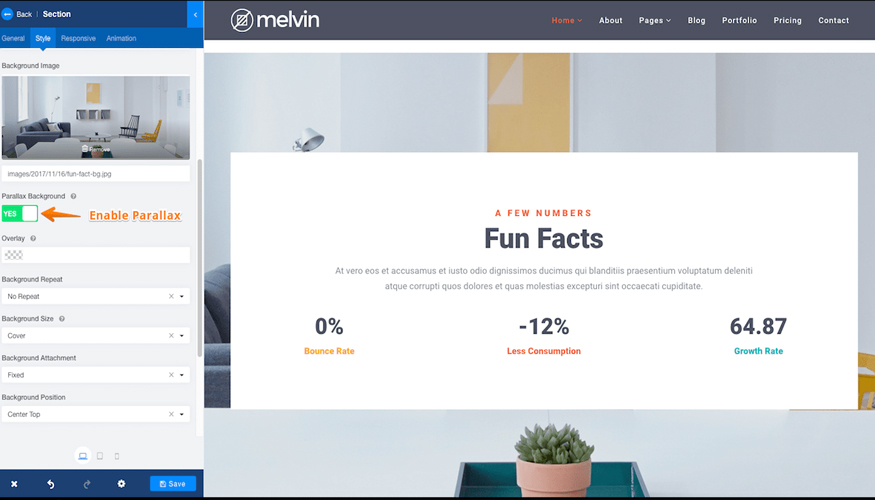
Debajo del apartado Parallax Background, podrás ver un botón. Haz clic en él para cambiarlo a “Si”, y luego verás cómo surge la magia. Tu imagen de fondo tendrá un efecto Parallax, y tú lo habrás logrado en menos de 30 segundos.
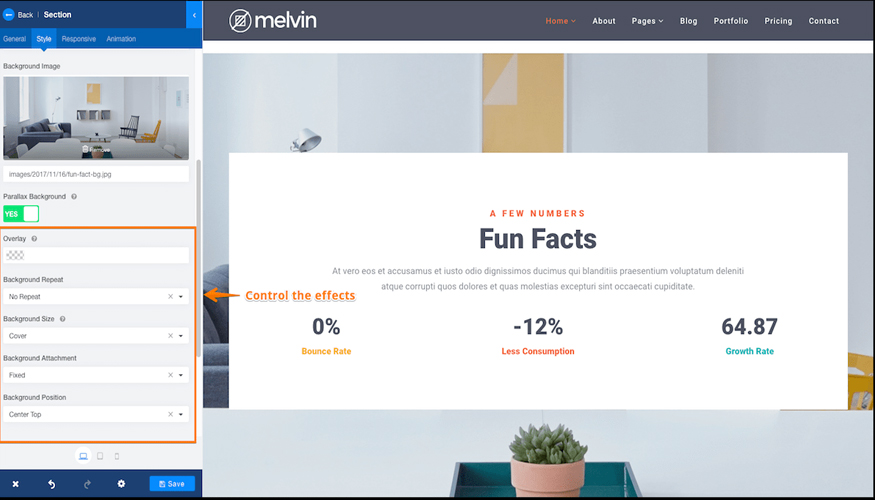
Luego podrás ver una sección en la que tienes la oportunidad de personalizar el efecto. Tras dejarlo tal como quieres y una vez estés conforme con tu trabajo, guarda el progreso. Así obtendrás el efecto Parallax definitivo.
Este tipo de imagen le brinda una apariencia viva a las páginas web. Es un toque encantador que puede enganchar a los usuarios y despertar su curiosidad por el sitio. Si te gustó, ya sabes que no necesariamente tienes que partirte el coco para obtenerlo. Con seguir esta guía, será más que suficiente.
Fuente: Joomshaper
También te puede interesar: