Los botones estándares
Intrínsecamente en los formularios conjuntamente se logra situar botones estándares o normales, palpables como cualquier otro botón. De igual manera que sucede con los espacios hidden, dichos botones por su cuenta no poseen mucho servicio pero puede que se requieran para ejecutar operaciones en el futuro. Su sintaxis es la que se muestra a continuación:
<input type=button value=»Texto escrito en el botón«>
Quedando se la siguiente forma:
El manejo más usual de un botón es en la sistematización en el cliente. Manejando así lenguajes como Javascript se pueden concretar las acciones a elegir cuando una persona o usuario presione el botón de un sitio web.
Ejemplo de formulario
En este artículo se concluye el tema de los formularios. Ahora se pasará a utilizar ejemplos de todo lo analizado a raíz de la elaboración de un formulario que consulta el grado de gusto de las personas de una línea de viajes en autobús ficticio. El formulario está elaborado para que remitan los datos por correo electrónico a un buzón específico.
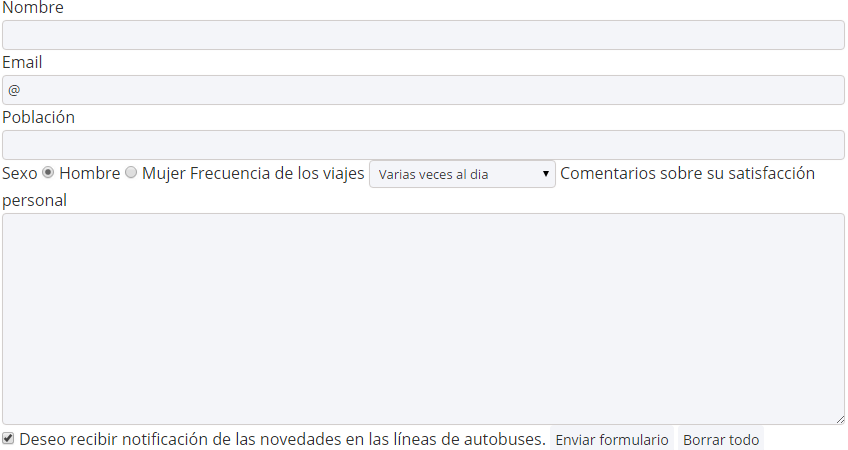
Se verá entonces el formulario en este artículo con una imagen. Vosotros debéis tratar de elaborarla para ver si habéis captado bien los temas sobre formularios.
Tenéis que tener en cuenta siempre que podéis observar el código fuente de cualquier sitio web manejando los menús de vuestro navegador, así lograréis revisar el código que se ha empleado para elaborar el formulario.
Seguidamente, asimismo se enseñará el código fuente del formulario mostrado en la imagen, que es significativo el que todos le echen un vistazo, si bien es de forma rápida.
<form action=»mailto:colabora@paginaswebs.com» method=»post» enctype=»text/plain»>
Nombre <input type=»text» name=»nombre» size=»30″ maxlength=»100″>
<br>
Email <input type=»text» name=»email» size=»25″ maxlength=»100″ value=»@»>
<br>
Población <input type=»text» name=»poblacion» size=»20″ maxlength=»60″>
<br>
Sexo
<br>
<input type=»radio» name=»sexo» value=»Varon» checked> Hombre
<br>
<input type=»radio» name=»sexo» value=»Hembra»> Mujer
<br>
<br>
Frecuencia de los viajes
<br>
<select name=»utilizacion»>
<option value=»1″>Varias veces al dia
<option value=»2″>Una vez al dia
<option value=»3″>Varias veces a la semana
<option value=»4″>varias veces al mes
</select>
<br>
<br>
Comentarios sobre su satisfacción personal
<br>
<textarea cols=»30″ rows=»7″ name=»comentarios»></textarea>
<br>
<br>
<input type=»checkbox» name=»recibir_info» checked>
Deseo recibir notificación de las novedades en las líneas de autobuses.
<br>
<br>
<input type=»submit» value=»Enviar formulario»>
<br>
<br>
<input type=»Reset» value=»Borrar todo»>
</form>
Para concluir, se verá a continuación lo que recibirían por correo electrónico en la compañía de autobuses en cuanto una persona cualquiera rellenase este formulario y presionase sobre el botón de envío.
nombre=Federico Mijo Silvestre
email=fede@terramix.com
poblacion=Astorga, León
sexo=Varon
utilizacion=2
comentarios=No pienso que sea una buena línea. Colocar más autobuses.
recibir_info=on