En artículos viejos se ha podido observar como poco a poco hemos entrado en el método básico de navegación del web: El enlace hipertexto. Se ha visto que estos enlaces son palabras, textos o imágenes que, al presionar sobre ellos, nos trasladan a otras páginas o zonas.
Los mapas de imágenes es un nuevo esbozo de navegación que añade una serie de enlaces dentro de una misma imagen. Esos enlaces son concretos por estampas geométricas y trabajan de la misma forma que los enlaces.
En un comienzo, estos mapas no eran derechamente enjuiciados por los navegadores y apelaban a tecnologías de lado del servidor para ser concebidos. En la actualidad pueden ser realizados a través del código HTML tal y como se verá en este artículo.
Se puede manejar estos mapas, por ejemplo, en portadas donde se dan a conocer cada una de las secciones del sitio a través de una imagen. Asimismo puede ser muy hábil en mapas territoriales donde cada ciudad, provincia o punto cualquiera personifica un enlace a una página.
Pero sea como sea, el manejo de estos mapas ha de estar metódicamente escoltado de un texto definible que dé a conocer a la persona la posibilidad de hacer clic sobre los diferentes puntos de la imagen. Palabras como “Haz clic sobre tal icono para entrar a tal información” trascienden a ser muy indicativas a la hora de hacer instintiva la navegación por los mapas de imágenes.
Es por ello que, un mapa de imagen está compuesto de dos partes:
- La imagen adecuadamente mencionada que estará colocada como de costumbre dentro de la etiqueta <body> de vuestro documento HTML.
- Un código, colocado en el interior de la etiqueta <map>, que concretara a través de líneas geométricas imaginarias cada una de las áreas de los enlaces mostrdos en la imagen.
Las líneas geométricas que concretan los enlaces, o sea, las áreas de los enlaces, tienen que ser concretadas a través de coordenadas. Cada imagen es determinada por unas dimensiones de ancho (X) y alto (Y) y cada punto de la imagen puede ser preciso por tanto mencionando a que altura (x) y anchura (y) os hallan. De esta manera, la esquina superior izquierda incumbe a la posición 0,0 y la esquina inferior derecha atañe a las coordenadas X,Y. Si se prefiere saber qué coordenadas pertenecen a un punto definitivo de vuestra imagen, lo mejor es manejar un programa de diseño gráfico como Photoshop o Paint Shop Pro.
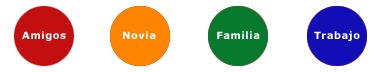
La mejor manera de enseñar el trabajo de este tipo de mapas es a partir de un ejemplo práctico. Supongan que tienen una imagen con un mapa como esta:
|
|
Una vez adentro, pretenden incluir un enlace a cada uno de los elementos que la componen. Para eso, se definirá vuestros enlaces como zonas circulares de pequeño tamaño que serán distribuidas a lo largo y ancho de la imagen.
Se verá entonces el código que se emplea para el proceso:
<table border=0 width=450><tr><td align=”center”>
<map name=”mapa1″>
<area alt=”Pulsa para ver la página de mis amigos” shape=”CIRCLE” coords=”44,36,29″ href=”#”>
<area alt=”Pulsa para ver mi novia” shape=”CIRCLE” coords=”140,35,31″ href=”#”>
<area alt=”Pulsa para conocer a mi Familia” shape=”circle” coords=”239,37,30″ href=”#”>
<area alt=”Pulsa para conocer mi trabajo” shape=”CIRCLE” coords=”336,36,31″ href=”#”>
</map>
<img src=”images/html/mapa1.gif” width=”380″ height=”72″ alt=”Mapa de imágenes. Pulsa en cada una de los círculos.” border=”0″ usemap=”#mapa1″>
<br>
Pulsa en los círculos para acceder a las secciones!
</td></tr></table>