Como lograreis apreciar, tal y como se ha venido mostrando antes, que nuestro mapa se constituye de dos partes primordiales: La imagen y la etiqueta <map> que precisa las áreas de cada enlace.
Cada área se señala con una etiqueta <area>, que posee los siguientes atributos:
alt
Para mostrar un texto que se expondrá cuando se ponga el ratón en el área.
shape
Señala el tipo de área.
coords
Las coordenadas que precisan el área. Serán un grupo de valores numéricos diferentes estribando del tipo de área (shape) que se está precisando.
href
Para señalar el destino del enlace conveniente al área.
En este caso se ha manejado unas áreas circulares (shape=»CIRCLE»), que se concretan mostrando el centro del círculo (una coordenada (X,Y) y el radio, que es un número entero que se incumbe con el número de pixels desde el centro hasta el borde del círculo).
Tipos de áreas: shape diferentes
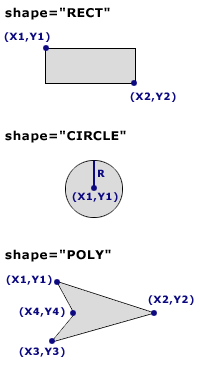
Hay tres tipos de áreas diferentes, capaces para realizar casi cualquier tipo de figura. En el dibujo que conduce estas líneas se puede apreciar una representación de las áreas, que se detalla seguidamente.
shape=»RECT»
Elabora un área rectangular. Para concretarla se manejan las coordenadas de los puntos de la esquina superior izquierda y la esquina inferior derecha. Tal como están aludidas dichas coordenadas en el dibujo palsmado, el área tendría la siguiente etiqueta:
<area shape=»RECT» coords=»X1,Y1,X2,Y2″ href=»#»>
shape=»CIRCLE»
Elabora un área circular, que se muestra con la coordenada del centro del círculo y el radio. A la vista del dibujo, la etiqueta de un área circular poseería esta forma:
<area shape=»CIRCLE» coords=»X1,Y1,R» href=»#»>
shape=»POLY»
Este tipo de área, poligonal, es la más complicada de todas. Un polígono queda precisado señalando todos sus puntos, pero atención, los tienen que señalar en orden, persiguiendo el camino marcado por el perímetro del polígono. A la vista del dibujo y los nombres que se ha dado a los puntos del polígono, la etiqueta <area> permanecería de esta manera.
<area shape=»POLY» coords=» X1,Y1, X2,Y2, X3,Y3, X4,Y4″ href=»#»>