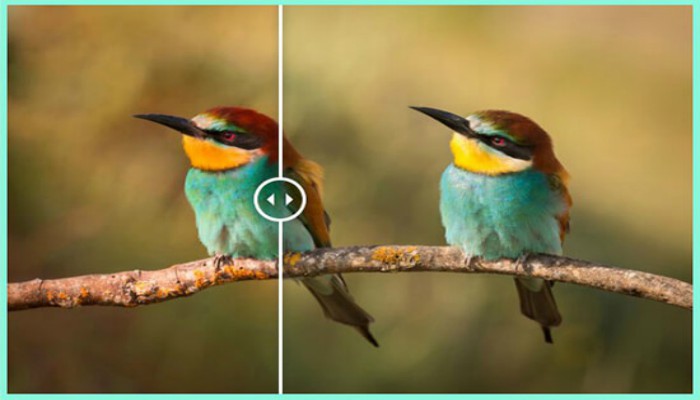
En tu página web de WordPress podrás mostrar fotos con efecto antes y después, una función que resulta útil para dar resultados de algún servicio que ofrezcas en tu tienda online, o bien para resaltar detalles corregidos.
Si deseas ofrecer a tus usuarios fotos con efecto antes y después, has llegado al lugar indicado, ya que aquí te ayudaremos a hacerlo de forma fácil y eficaz.
En tal sentido, cuando se aplican fotos con efecto antes y después, hay quienes usan editores de imágenes pero las muestras de forma estática. Sin embargo, hay extensiones que permiten que se muestren en forma de diapositivas. Con apariencia elegante y estética.
A través de un deslizador de fotos, se muestran por un determinado tiempo cada foto en forma de secuencia. Por lo tanto, para activar esta función es necesario hacerlo por medio de un plugin.
Fotos con efecto antes y después con Twenty20 Image Before-After
A través del plugin Twenty20 Image Before-After podrás mostrar fotos con efecto antes y después en tu página web. En tal sentido, el primer paso es descargar e instalar la extensión desde el escritorio de WordPress.

Posteriormente, deberás activarlo y luego crear una página o editarla desde el administrador de WordPress. Es decir, desde el área donde deseas mostrar las fotos con el efecto deberás editar. Seguidamente, deberás hacer clic en el botón de agregar Twenty20 sobre el editor.
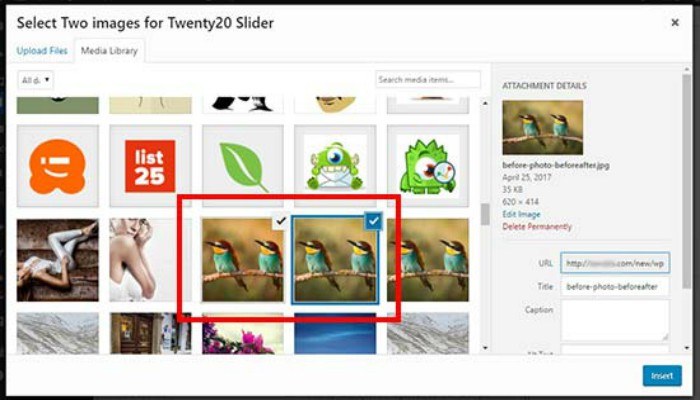
Luego se mostrará la biblioteca multimedia, donde deberás escoger las dos fotografías que añadirás para el efecto. Una vez seleccionada, presiona insertar.

Después, se muestran campos de textos, donde podrás añadir contenido si deseas en la foto. De igual forma podrás modificar y configurar las dimensiones des deslizamiento y otros parámetros. Finalmente, haz clic en el botón insertar código abreviado para añadir la foto en la página.
También te puede interesar:











