Recordemos un poco lo ultimo del tema anterior en donde habíamos quedado en lo siguiente:
Tablas anidadas
Muy beneficioso asimismo es el manejo de tablas anidadas. De la misma manera que se podía añadir listas dentro de otras listas, las tablas pueden ser incluidas dentro de otras. Así, se puede añadir una tabla dentro de la celda de otra. El modo de trabajo sigue siendo el mismo si bien la situación puede enrredarse si el número de tablas impregnadas dentro de otras es elevado.
Tip: Hay muchas páginas (La totalidad de las páginas modernas) que fundamentan su diseño en tablas, elaboran anidaciones de tablas asiduamente para incluir unos resúmenes de la página dentro de otros. Se consiguen anidar tablas sin limitación, no obstante, en el caso de Netscape 4 se debe tener precaución con el número de tablas que se anidan, ya que con el tiempo en el que se incluye una tabla dentro de otra y otra dentro de esta y otra más, incrementando el grado de anidación continuamente, se puede hallar inconvenientes en su visualización y puede que la página demore un poco de tiempo más en revelarse en pantalla.
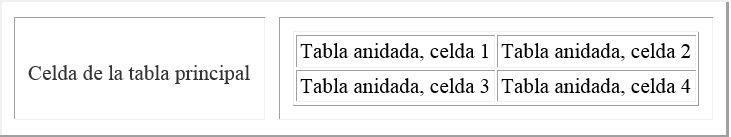
Se verá a continuación un código de anidación de tablas. Se verá principalmente el resultado y después el código, así se conseguirá comprender mejor.
Siendo este el código:
<table cellspacing=»10″ cellpadding=»10″ border=»3″>
<tr>
<td align=»center»>
Celda de la tabla principal
</td>
<td align=»center»>
<table cellspacing=»2″ cellpadding=»2″ border=»1″>
<tr>
<td>Tabla anidada, celda 1</td>
<td>Tabla anidada, celda 2</td>
</tr>
<tr>
<td>Tabla anidada, celda 3</td>
<td>Tabla anidada, celda 4</td>
</tr>
</table>
</td>
</tr>
</table>
Ejemplos prácticos
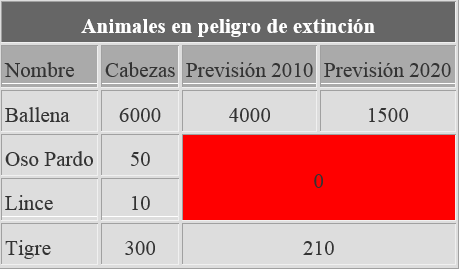
Hasta ahora la información que se pretende transmitir sobre las tablas en HTML. Sería significativo ahora elaborar algún ejemplo de ejecución de una tabla un poco compleja. Por ejemplo la siguiente:
Maquetar con las tablas
En HTML habitual se manejan las tablas, además de enseñar información tabulada como se ha venido viendo en este artículo, para maquetar páginas web. Con las tablas se pueden crear una serie de espacios donde se pueden exhibir contenidos ordenados en columnas y filas, como la maquetación de una revista o un portal. Es provechoso el realizar una lectura para que se creen una idea del procedimiento de elaboración de páginas a través de procesos avanzados y con información bien estructurada.