Al configurar el AddThis en tu página web realizada con WordPress, estarías permitiendo que tu contenido pueda llegar a más personas por medio de las redes sociales. Ya que se trata de un plugin a través de cual puedes compartir tus post en más 300 sitios de interacción social.
Es decir, los post de un sitio web podrán ser difundidos desde Facebook hasta Twiter, Linkedln, Google+, entre otros. Lo que generaría mayor tráfico y alcance de tu marca u organización que promuevas.
Configurar el AddThis es totalmente gratis, ya que puedes tener una cuenta del plugin a cero costes. Además resulta fácil y rápido instalar para facilitar a los usuarios compartir los contenidos.
Una de las características de esta herramienta, es que podrás consultar estadística gráficas sobre la forma en que se compartes tus post.
En tal sentido, presta atención a lo siguiente para que aprendas a configurar el AddThis en tu proyecto desarrollado con WordPress.
Cómo configurar el AddThis
El primer paso será registrarse en el AddThis con tus datos en caso de no tener una cuenta. Posteriormente el programa te guiará para que escojas una herramienta, donde deberás seleccionar “Share buttons”. Es decir, al elegir estarás permitiendo que a través de widget las personas puedan compartir en RRSS.

Luego tendrás que escoger en que forma quieres que se muestre la barra de botones de redes sociales para la web. Recuerda que deberás mostrar una que no moleste la experiencia al navegar del usuario.
Para mostrar los botones a través de una barra flotante, escoge “floating” y luego presionar “continue”. Después seleccionar la ubicación de la barra a la derecha o izquierda, arriba o abajo en el campo “position”. Y abajo podrás optar entre cuales redes sociales quieres que se muestren en el menú.
Seguido, en pestaña “desing” podras modificar el tamaño, borde y colores de los botones. Finalmente presionar “save & continue”.
Instalar AddThis
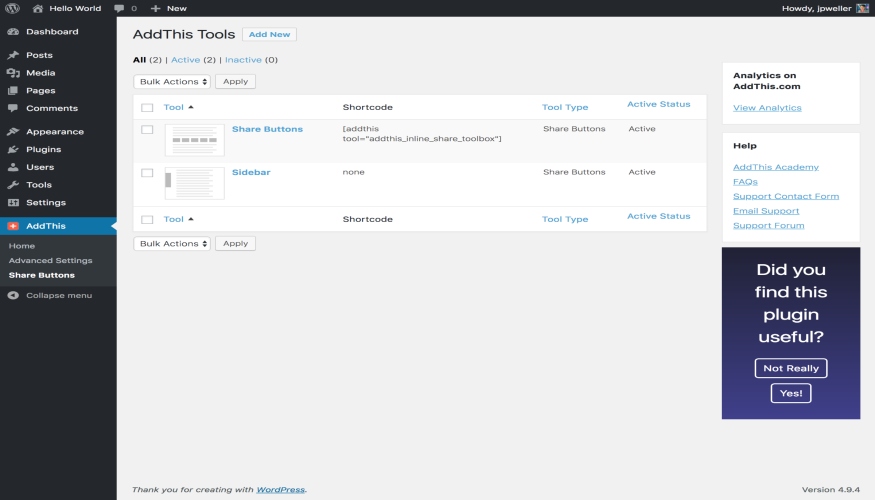
Una vez configurado deberás instalar para activar la extensión en la web. Ubica plugins del backoffice y escoger “añadir nuevo” y luego instálalo.
Finalmente, ubica en el menú lateral a AddThis e ingresa tu información de la cuenta. Escoge el perfil “my site” y los share tolos para activar lo configurado anteriormente.
También te puede interesar: