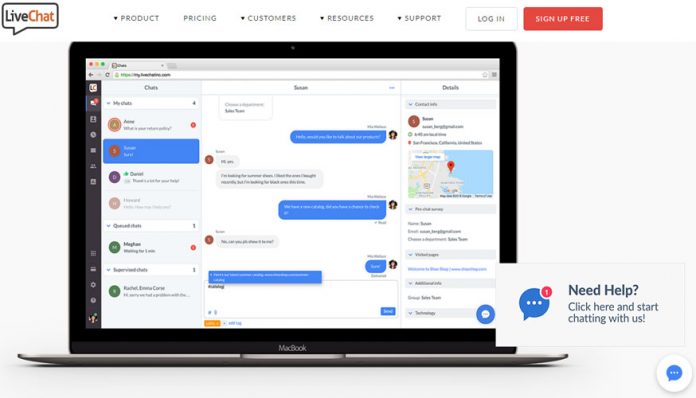
Saluda a tus nuevos usuarios usando un chat en vivo, es fácil y sencillo.
Si crear un mensaje personalizado no es tu estilo para introducir a los nuevos que ingresan a tus páginas, hay otras opciones. En ciertas ocasiones, utilizar un chat en vivo parece ser mejor opción, pues el soporte en tiempo real crea mayor confianza en los consumidores. Bien sea para saludas, introducir a las personas, ofrecer ofertas o servicios, si tu página es de consumo, te beneficiará de cualquier forma.
Tutorial: saluda a tus nuevos usuarios usando un chat en vivo
Para ello, podrás valerte del mejor software de soporte para realizar chats en vivo. Nada más y nada menos que LiveChat Inc. Éste sitio se adecua excelentemente a WordPress, así que si tu blog posee esta plataforma, no dudes en poner tus ojos en él.
LiveChat te permite personalizar cualquier mensaje para saludar a tus usuarios. También deja que diseñes tus propios botones, subas un logotipo original, así como enseñar los perfiles de los agentes que estarán solucionando las dificultades de los usuarios a la hora que quieras.
La página es paga, por supuesto (alrededor de 17$ por agente), aunque también te dan una versión gratuita de prueba que dura un mes entero para convencerte de su utilidad. Para empezar a probar LiveChat, necesitarás registrarte en la página.

Crea paso a paso tu chat en vivo para saludar a tus usuarios y darles asistencia
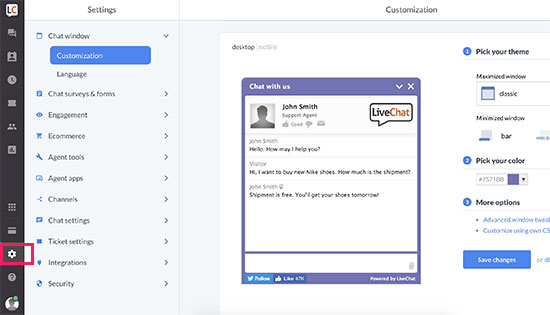
En su cuenta principal, aparecerá el tablero de LiveChat con el que trabajarás. Necesitas hacer clic en la pestaña “Configuración” para empezar a personalizar su chat. En esta sección podrás elegir los colores y el tema de la ventana del chat. Así, darle el aspecto que deseas al botón de LiveChat.

Por otro lado, en “Ajustes avanzados de la ventana” tendrás la oportunidad de subir la imagen de tu logotipo, para hacer el chat más distinguido. Lo mismo que añadir los perfiles de las redes sociales de los agentes para poder contactarlos.

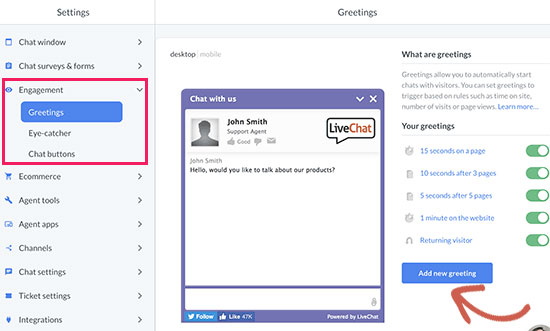
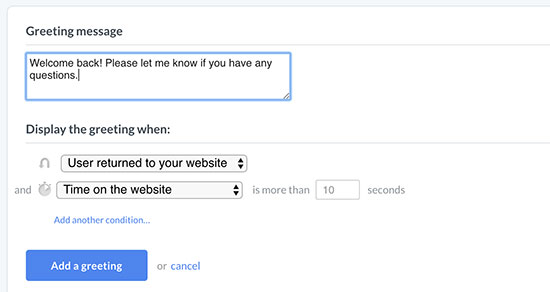
Posteriormente, tendrás que ir a la sección Compromiso > Saludos. Aquí podrás observar que el mismo LiveChat te ayuda a crear tus saludos utilizando ciertas condiciones. Como por ejemplo, el tiempo que ha pasado el usuario en el sitio, las páginas que visita, si ha vuelto a la página después de un tiempo, etc. E incluso muestra saludos estandarizados por si no quieres comerte el coco diseñando el tuyo.

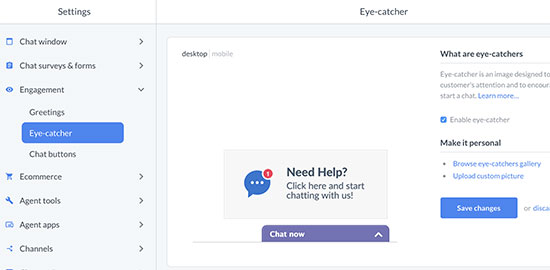
Diseñado tu mensaje, queda que selecciones un eye-catcher. Es decir, las imágenes que llamarán la atención del usuario al LiveChat al minimizarlo. Estos pueden ser los que trae por defecto LiveChat, o sino, puedes subir tus propios diseños para utilizarlos.

Saluda a tus nuevos usuarios usando chat en vivo. Último paso: Instala el LiveChat en tu WordPress
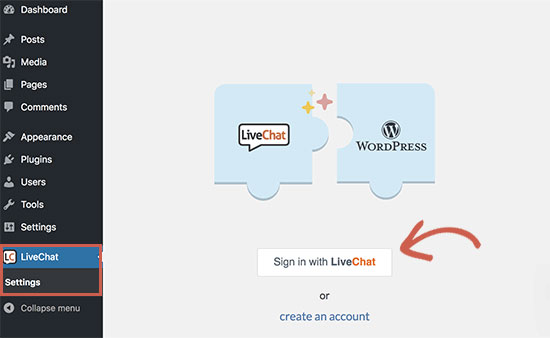
Hecho el mensaje, nos tocará la parte en la que tendremos que añadirlo por fin a nuestra página de WordPress. Para ello, tendrás que ir a Panel en tu sitio web, y así instalarás el plugin de LiveChat. Solucionado este punto, podrás observar el complemento en la barra lateral izquierda. Para activar el chat, presiona sobre él y ve a la página de configuración del mismo.

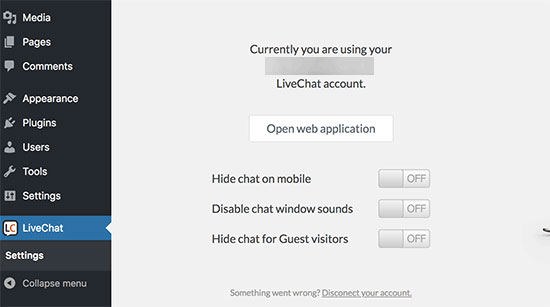
Allí, pulsa el botón “Iniciar sesión con LiveChat” y así enlazarás tu página con tu cuenta. Al entrar a la misma desde tu WordPress, aparecerán las opciones de configuración. También contarás con las alternativas de desactivar LiveChat en los dispositivos móviles, o guardar los sonidos y el mismo chat de todos los usuarios que no estén registrados a tu web.

¡Y listo! Ya el chat estará habilitado en la página principal y donde lo hayas indicado. Resta que compruebes cómo se ve tu creación, y si estás conforme con el resultado.
¿Qué esperas? Saluda a tus nuevos usuarios usando el eye-catcher tal como lo configuraste. El proceso no dura demasiado tiempo y te ayudará a impulsar la participación de los usuarios dentro de tu sitio.
Fuente: WP Beginner.
(También te puede interesar: Con Itty Bitty podrás crear mini sitios web alojados en URL)