El hecho de construir y establecer nuestro propio sitio web generalmente es motivo de emoción e impaciencia. Bien sea para nuestro nuestro negocio o emprendimiento; la aventura de diseñar una web empieza cuando elegimos el dominio (nombre de la web) y el hosting o servidor, donde la vamos a alojar. Hasta ahí ha sido todo fácil y rápido, el desafío empieza justo después…
Seguidamente debemos elegir bajo qué condiciones vamos a diseñar la web, si usamos algún sistema de gestión de contenidos (CMS), como WordPress, Joomla, PrestaShop, etc. O en su defecto, si decidimos construir el portal usando algún lenguaje de programación.
A continuación, viene el momento de la verdad, a diseñar nuestro portal web como tal. Si bien es cierto, en la actualidad existen muchas plantillas (themes) y plugins que hacen la vida del diseñador web un poco más fácil, la verdad que hay un trasfondo bastante interesante del que debemos prestar atención.
No solo se trata de crear el sitio web más bonito del mundo informático; hay que seguir ciertos parámetros y características para que sea rentable y cumpla el propósito para el que fue pensado.
El hecho es que para que un portal web sea rentable, debe recibir visitas, y las visitas en su mayoría deberían llegar a través de los resultados de búsqueda. Para ello, debe estar correctamente optimizada para los motores de búsqueda (SEO). Por otro lado, una vez el usuario llegue a la página, debe encontrar lo que busca de forma fácil, rápida y sin retrasos, por lo que el diseño debe estar totalmente pensado en la experiencia de usuario.
Existen algunos fundamentos básicos que debemos tomar en cuenta para diseñar una web correctamente. En este artículo te enseñaremos los más importantes, para que lo tomes en cuenta en tu próximo diseño web.
Factores a tomar en cuenta para diseñar una web correctamente
Cada día son más las empresas que migran al mundo digital, por lo que la competencia en los mercados por Internet se vuelve más dura y reñida. No muchas empresas logran triunfar en Internet, y pese a los esfuerzos de diseñar y establecer el portal web más bonito y elegante del mundo.
El secreto no está en hacer la mejor más estética ni innovadora, sino en la más útil para el usuario. Obtén un diseño web optimizado siguiendo los consejos que a continuación te dejamos:
1 – Diseño sencillo e intuitivo (menos, es más)
Para empezar el diseño debe ir pensado en función a los colores, simbología y rubro de la empresa o emprendimiento, es decir el branding. Con esto ya podemos tener una base para empezar.
Para que nuestro portal tenga éxito dependerá de lo fácil que sea para los usuarios encontrar la información que buscan. Es por ello que el uso de elementos innecesarios, tales como animaciones, slider, y otros grids supercargados, podrían hacer que la información que queremos mostrar se pierda o sea inteligible para los usuarios comunes. Eso es totalmente lo opuesto a lo que buscamos.
Un diseño simple, agradable a la vista, con la información o los productos a disposición del usuario sin tener que hacer cantidad de clic, es un diseño que seguramente triunfará, y a los motores de búsqueda les agradará pasar por allí. Aquí aplica una de las máximas del diseño, «menos, es más«.
2 – Correctamente estructurada
La estructura de una página web es como nuestro esqueleto, si bien es cierto no hay una norma estricta para crearla, hay ciertos parámetros que no podemos obviar. En el mundo digital, debemos ser siempre lo más creativos posible, estamos compitiendo siempre con lo mejor de lo mejor, por lo que crear una estructura creativa, quizás tenga algunos beneficios, pero eso sí, sin sobrepasarse.
Es necesario tener en cuenta, que mientras más compleja sea la estructura que diseñemos, hará que la navegación y entendimiento del portal sea un tanto más difícil, y eso obviamente nos perjudicará en cuanto a visitas y a conversiones.
Lo más importante antes de diseñar la estructura de una web, es pensar ¿qué clase de público vamos a tener? ¿Qué van a buscar en la página? y por supuesto, ¿que queremos mostrarle? Con eso, podemos imaginarnos cómo será la navegación, y qué harán los usuarios en la web.
Por otro lado, una buena estructura ayudará a los robot de búsqueda a encontrar mejor la información.
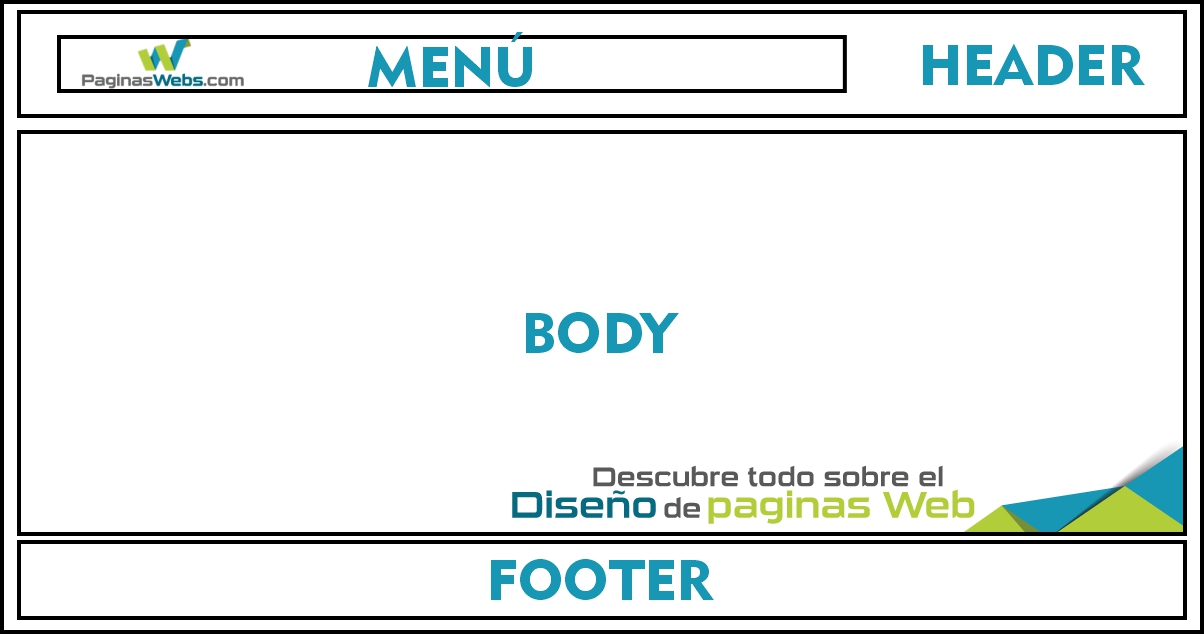
Generalmente, una estructura correcta consta de 5 partes fundamentales, a continuación las describimos:

- HTML: es en sí, todo el código de la web
- Header (cabecera): es la parte superior de la página, allí generalmente van los títulos con etiqueta superior (H1), banner, información de la web, etc.
- Menú: es otro elemento importante que encontramos dentro del header por lo general. En el menú deberían estar los vínculos a las demás secciones del portal web, al menos las que más deseamos que los usuarios visiten.
- Boddy o cuerpo: es quizás la parte fundamental de un sitio web, allí va toda la información y el contenido de la web
- Footer o pie de página: es un elemento opcional, hay algunos diseños que no contienen footer, pero es una herramienta útil si queremos colocar información adicional, por ejemplo; datos de contacto, copyright, créditos, etc.
3 – Pensada en la experiencia de usuario (UX)
Si bien es cierto, en el primer factor hablamos que para diseñar una web correctamente debemos pensar en brindarle la información al usuario lo más fácil e intuitivamente posible, la experiencia de usuario (UX) va mucho más allá.
Está totalmente claro que si el usuario no puede encontrar lo que busca, la web es un fracaso. Es por ello que debemos ingerirlos para crear un entorno ideal para que la interacción del visitante sea lo más satisfactoriamente posible.
Para ello no solo debemos pensar en los factores relativos; a la interacción, usabilidad, diseño, calidad de información y contenido, capacidad para buscar y encontrar; sino también en las emociones que podemos hacerle sentir, por ejemplo; confiabilidad de la marca y del producto, trasmisión de la información que queremos, paz, etc.
4 – La velocidad es esencial
Este factor es generalmente dejado de lado por muchos diseñadores web, y cometen craso error. No hay nada más molesto para un usuario que una web que tarde más de 30 segundos en cargar. Por otro lado, a los robot de búsqueda no les gusta para nada visitar web lentas. Es por eso que muchas páginas que están casi totalmente optimizadas en cuanto a SEO, son relegadas a posiciones más bajas en los buscadores, por culpa de las eternos tiempos de carga.
Para evitar eso debemos ser muy cuidadosos con las imágenes cargadas, la cantidad de plugins y elementos de animación. En cuanto a las imágenes, debemos cerciorarnos que no sean muy pesadas, y acordes a su tamaño en cuanto a la utilidad que el daremos. Por el lado de los plugins, si bien es cierto hay muchas funcionalidades en el caso de los CMS que podemos agregarle a nuestra web, sobresaturar el servidor con estos, hará que la web se ralentiza. Adicionalmente, las animaciones por más bonita que se vean, retrasan los tiempos de cargas, y la verdad es que la mayoría no aportan nada a la UX.
5 – Atractivo para los buscadores (SEO On-Page)
Llegados a este punto ya la web debería estar casi lista. Ahora debemos optimizarla para los motores de búsqueda; para ello debemos hacer que sea atractiva para los buscadores, necesitamos crear las condiciones idílicas para ser encontrados por los robot, al momento de que un usuario realice una consulta relacionada.
El SEO On-Page son todas las práctica y actividades internas para hacer que un portal web sea atractivo para los buscadores ¿cómo lo hacemos? la respuesta no es totalmente sencilla, pero tampoco es algo que sea del otro mundo.
Lo primero que debemos pensar es ¿de qué manera queremos que los usuarios nos encuentren? para eso debemos estudiar el rubro, hacer un estudio de palabras claves o (KW), categorizarlas, y empezar a crear contenido relacionado a las KW.
De esta manera le empezamos a mostrar a los buscadores que nuestra web habla sobre un tema en específico, y que podemos ser referencia a la hora de una consulta. La idea fundamental es crear contenido, bien sea artículos, páginas, infografías, etc. con contenido relevante a las keywords que conseguimos para nuestro portal.
Pero ojo, eso no es todo, hay otros aspectos técnicos que debemos tomar en cuenta, por ejemplo; la creación interna de una buena estructura de enlaces, las imágenes que usemos deben estar correctamente etiquetadas, las urls deben estar optimizadas con las palabras claves, etc.
Básicamente si seguimos estos factores antes mencionados al momento de diseñar una web, seguramente tendremos éxito y en un futuro no muy lejano empezaremos a ver los beneficios. Debemos tomar en cuenta que siempre debemos reinventarnos, por lo que una web nunca debemos considerarla como completamente diseñada, siempre le encontraremos algo que adicionar o quitar. De esa manera nos aseguraremos de que siga creciendo.











