Añadir fuentes de Google Fonts en plantillas de Joomla, permite mejorar la tipografía y darle un mejor aspecto a tu web, además de evitar la carga de código excesivo en el mismo.
En tal sentido, si quieres insertar fuentes en plantillas de Joomla, pero no sabes cómo, has llegado al post indicado. Ya que en esta oportunidad te explicaremos paso a paso ejecutar la tarea.
Con Google Font, los programadores pueden insertar fuentes no estándar para un acabado diferente en navegadores. Como también en blogs, tiendas online y otros tipos de web. Esta función permitirá obtener un estilo personalizado para el sitio.
Para implementar fuentes no estándar en plantillas de Joomla, se empleaba el plugin KC Cufon Font Replacement. Además de añadir códigos JavaScript de carga pesada en las páginas.

Pero, la nueva interfaz de Google Font permite hacerlo de forma optimizada y más directa.
Cómo insertar fuentes Google Fonts en plantillas de Joomla
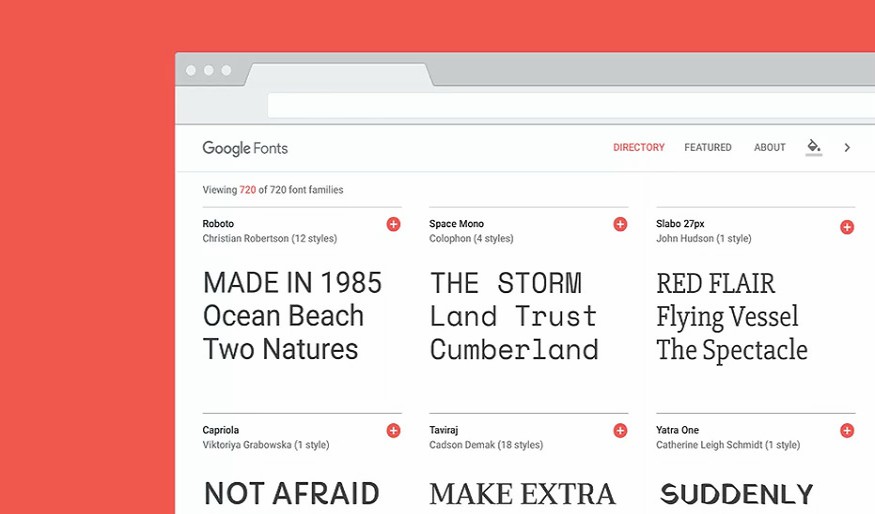
1.- Ubicar la fuente tipográfica
En primer lugar ubica en el directorio de Google Font la fuente a implementar para la plantilla.
2.- Aumenta opciones
Luego de haber seleccionado la fuente a añadir, haz clic en el enlace de la derecha de fuente “quick use”. En este punto se ampliará la opción de fuente con el código para añadir a plantilla.
3- Referencia CSS
Ubica la hoja de cascada de estilo (CSS) de referencia que implementará. Luego copia el código dentro del cuadro azul.
4- Edición index.php plantilla
Aquí editarás el archivo index.php a través del cliente FTP
5- Añade el código para la fuente
En este punto ubica el archivo index.php los estilos de CSS dentro de la cabecera para que añadas la referencia Google Fonts.
6.- Escoge elementos para fuente
Finalmente en este paso especifica los elementos a emplear en las fuentes de google. Por lo tanto en el archivo CSS de la carpeta templates/nombre_plantilla/css crea una regla y añade el siguiente código:
- h1 {
- font-family: «Gentium Basic ‘, serif;
- }
Por último, guarda y de esta forma ya habrás añadido las fuentes.
También te puede interesar:
Con el plugin QuadMenu Mega podrás crear categorías en WordPress